BBC News website: responsive design in beta
Niko Vijayaratnam
Senior Product Manager
Hello, I'm Niko Vijayaratnam and I'm a Senior Product Manager in BBC News looking after the News site.
Today I'd like to tell you about some changes on both the existing and responsive versions of the News website that you may notice over the next week or two related to the rollout of our responsive website.

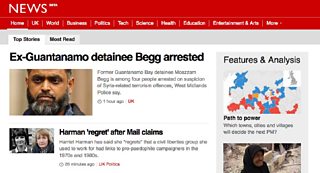
Beta - responsive site in desktop view

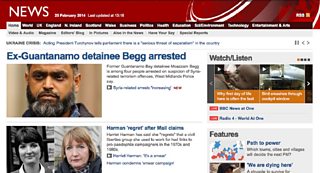
Existing site in desktop view
What's changing?
Over the next couple of weeks we'll be showing a selection of our audience a more prominent option to view the responsive 'beta' site on tablet and desktops - In the UK, around 5-10% of the audience will see the following banner presented at the top of the existing site when viewed on a tablet or desktop. Internationally, this percentage will be lower.

The responsive site will display a banner inviting feedback on the product
If you choose to view the beta (by clicking 'take me there'), you'll be taken to the responsive site which will display a banner inviting feedback on the product.
Note: If you aren't in the sample who will be shown the banner on the existing site, you can still click on the 'mobile link' at the bottom of the page to view the beta on your tablet or desktop
Why are we building a responsive website and what is it?
Every week, the BBC News website (including our World Service news sites) gets around 115 million visits and the number coming from mobiles and tablets is increasing all the time to the point that these devices now account for 43% of unique browsers to www.bbc.co.uk/news - this means we truly need to think 'mobile-first' at the BBC when building our online products.

Responsive website on various devices. Used under Creative Commons from David Blooman
When you take into account the variables listed below which come into play when our audiences visit BBC News online, building a premium experience (like our existing website) that's the same across all these different variants becomes impossible, unless you build web pages that are too large to load in a reasonable time on a large proportion of devices (which is definitely not what we want to do!):
different browsers;
five different internet connection types (broadband, GPRS, Edge, 3G and 4G);
different screen sizes and pixel resolutions;
touch gestures;
mouse and keyboard interactions;
etc...
Like most digital sectors, we are using responsive design to keep up so that we can offer the best experience possible to our audiences, no matter what combination of device, browser, connection etc... they are using. You can see how the responsive site works at different screen sizes on desktop by adjusting the size of your browser window to see how the content automatically flows and re-adjusts to the screen size i.e. it is one site that works across all screens.
Two of our development leads, John Cleveley and Tom Maslen have written at length about the details of our responsive development approach which is an excellent resource for anyone wanting to understand how we've built the responsive site.
What is a beta?
We often release new services or redesigned versions of existing ones which are sometimes badged as ‘beta’ services i.e. you can see the word 'BETA' appended to the News logo.
By using the term 'Beta', we mean that the service is not completely finished but it still does everything it’s designed to do e.g. it follows the same rules for cookies and privacy as existing services.
As mentioned above, the beta version of our responsive site is running along side our existing site on tablet and desktop. If you view our site on a mobile browser, you'll have seen that our responsive website is already available on mobiles by default. On tablet and desktop however it is still in 'beta' - on these devices today you won't see our responsive site when you visit www.bbc.co.uk/news unless you click on the "mobile site" link at the bottom of the page - otherwise you'll receive our existing site by default.
Why are we promoting the beta version of the responsive website?
Because only a very small percentage of our tablet and desktop audience have seen the beta until now it is very difficult for us to get feedback on it without prominently offering a way to access it - therefore, we are introducing the banner shown above on our existing site to entice some of our audience to try out the responsive beta and tell us what they think.
Testing new products in the open like this is the best way to get real feedback from real users, which helps us improve the service. That’s what we call ‘iterative design’.
What is different about the beta?
The beta on tablet and desktop is designed to be simpler than our existing site and of course it is optimised for different screen sizes - Using the beta we hope you'll be able to find the content you're looking for faster and more easily.
If you have never viewed the responsive website on your tablet or desktop device, please spend a little time exploring it and send us some feedback. We'd love to hear what you think so that we have the opportunity to make any changes before rolling it out further - this will only happen once we are satisfied that the beta site meets the high standard we have set ourselves.
So please do give feedback on the beta and I'd also be interested in your comments.
Niko Vijayaratham is Senior Product Manager, BBC News
